- I took time during Covid to test out some new creative software. While affinity designer and photo have been out, I've still not tried them out.
- About Affinity Designer. Vector graphics tool designed to help graphic designers, web designers, game developers, and professional illustrators create UI/UX designs, typography, icons, and concept art. Affinity Designer provides a contour tool, which enables designers to create abstract shapes for logos or architectural designs using artboards of any size.
- Affinity Designer Trial Professional graphic design software Free Select product choice New to Affinity? Existing customer? Email address Double check that you’ve entered your email address correctly. You will be required to validate this before gaining access to your free content.
Affinity Designer Tutorial
Can i play minecraft for free on mac. Designer Alteryx Designer empowers data analysts by combining data preparation, data blending, and analytics – predictive, statistical, and spatial – using the same intuitive user interface. Affinity designer affinity photo 1.7 download crack Affinity Photo 1.9.0.876 Affinity Photo 1.9.0.876 Crack affinity photo 2 computers affinity photo 2.0 affinity photo 20 off affinity photo 2019 crack affinity photo 2019 review affinity photo 2020 affinity photo 2020 free download affinity photo 2020 getintopc affinity photo 2020 review.
The new Affinity Designer 1.7 update gives us all a MASSIVE set of new features and improvements that are quite simply impossible to detail all in a single post. So, to keep our heads from exploding into tiny pixels, we are going to focus exclusively on the new isometric drawing tools and break them down as smoothly as possible. The result being, that by the end of this tutorial, you’ll be able to create your own organic isometric assets like a pro.
You can get all the assets I created for this tutorial using the download button below.
Tip: You can learn to how to install Assets in Affinity Designer in our guide to installing creative resources.1. Setting up the Isometric Grid
Affinity Designer’s 1.7 update, adds new options to the Grid and Axis Manager Panel. However, for this tutorial, we’re going to focus exclusively on the Isometric Grid settings. You can see a quick overview in this video:
2. Getting to know the NEW Isometric Panel
This is a huge one. This panel is going to basically save you tons of steps by projecting your shapes into isometric planes automatically.
Let’s see how it works:
3. Stepping up the game
So, you’re thinking making simple geometry like isometric buildings and cityscapes is now almost too easy using Affinity Designer? Well, let’s challenge ourselves then. How about crossing (just a little bit) the boundaries between 3D and 2D art?
Affinity Designer Download Windows

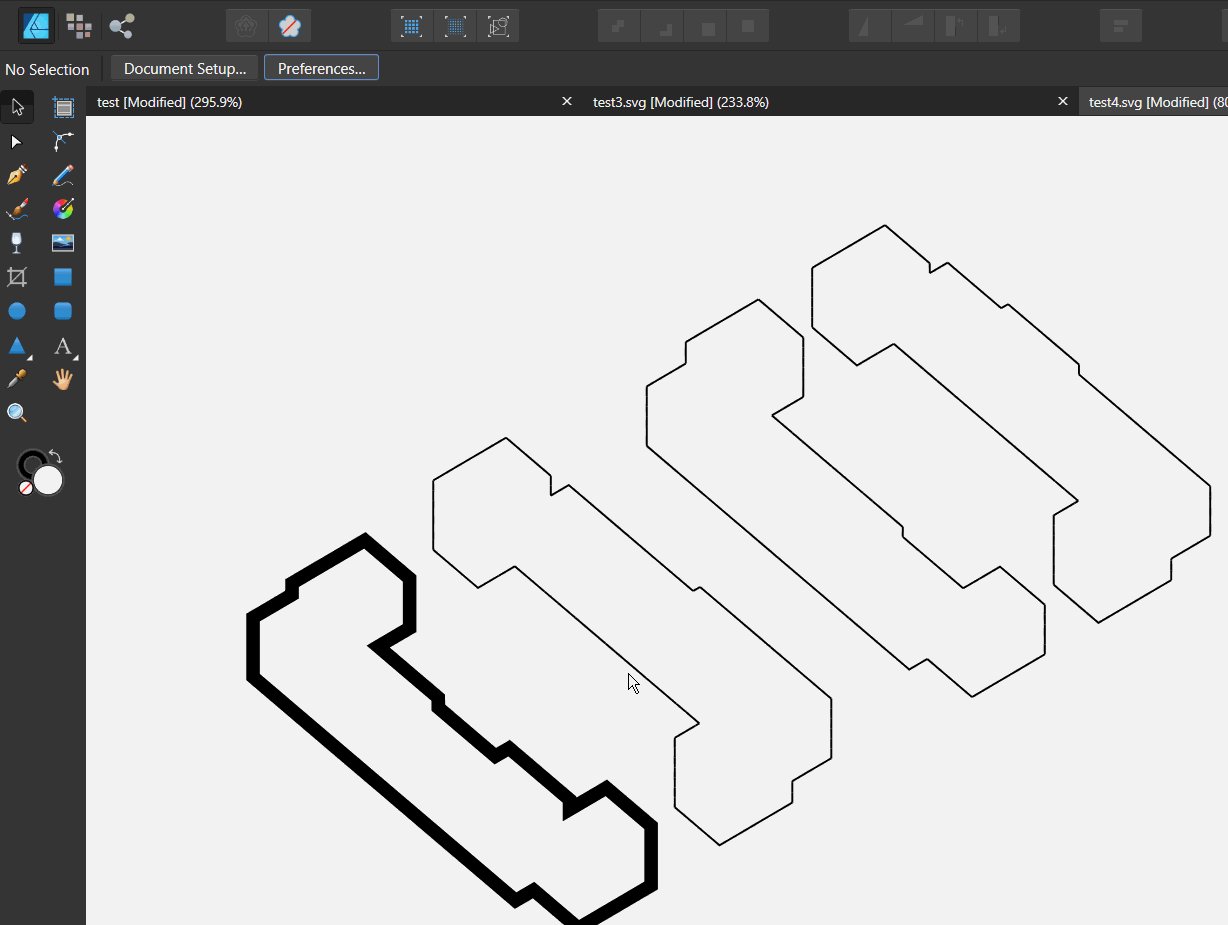
One style of 3D art that I LOVE is so-called low-poly art. Before Affinity Designer 1.7, creating this type of art was totally feasible but was really time-consuming since you needed to perform more calculations using the Transform Panel.
Let’s make some happy trees.
Having the tools to manipulate shapes more efficiently allows us more creative licenseto draw our shapes.
Tip: Learn more about mixing vector and raster graphics in this tutorial.
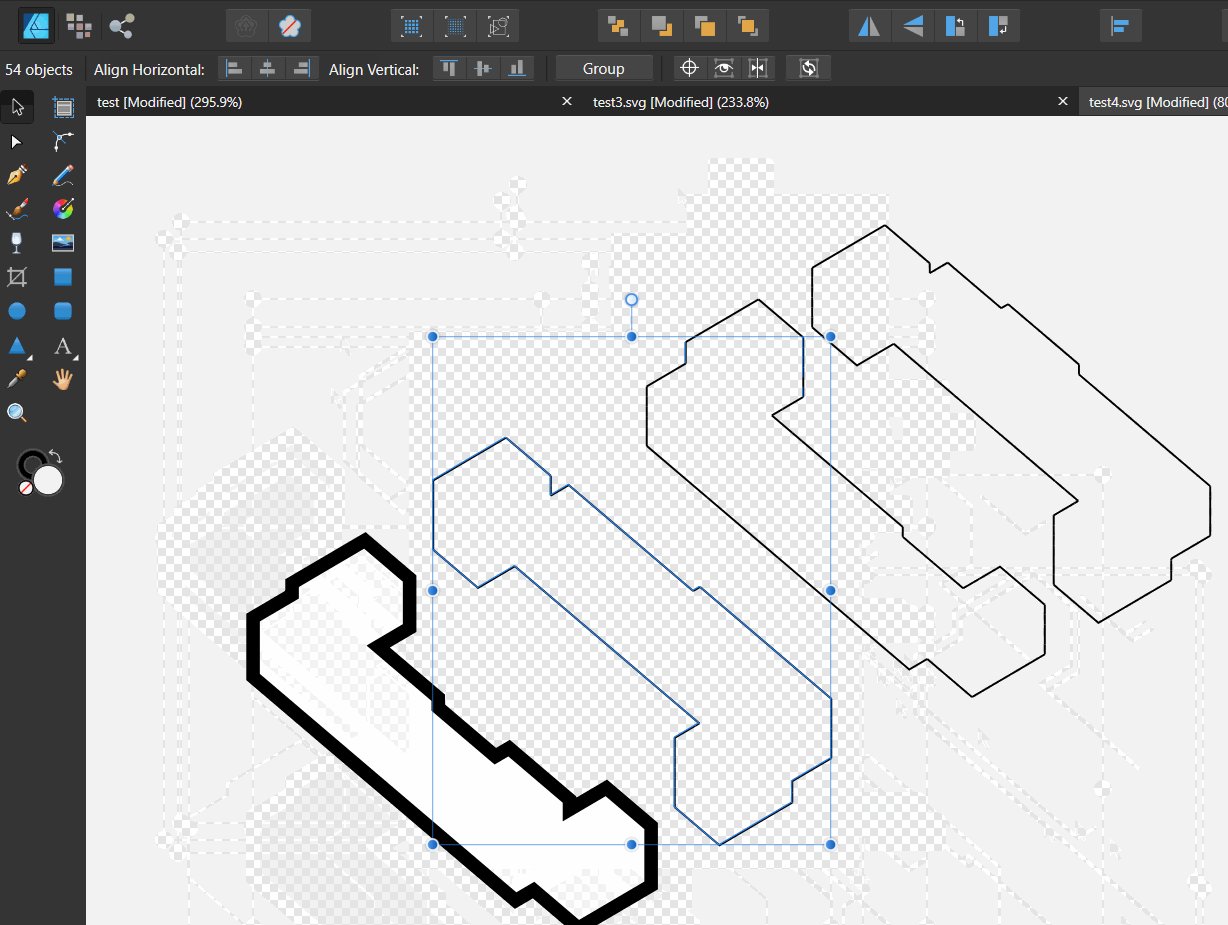
Learn more about mixing vector and raster graphics in this tutorial.As you can see, just by following this simple technique shown in the image above, you can come up with many shapes to combine together and create a nice collection of reusable isometric assets for your projects.
Tip: Avoid using RIGHT angles (90°) when drawing your planes, to make your objects look more organic and stylised.4. Create anything you can imagine.
All of the assets for this tutorial have been made in the same way. The Isometric Panel is both, a time saver and a creativity booster since it helps you to focus more on your artwork creatively and less on the technical aspects.
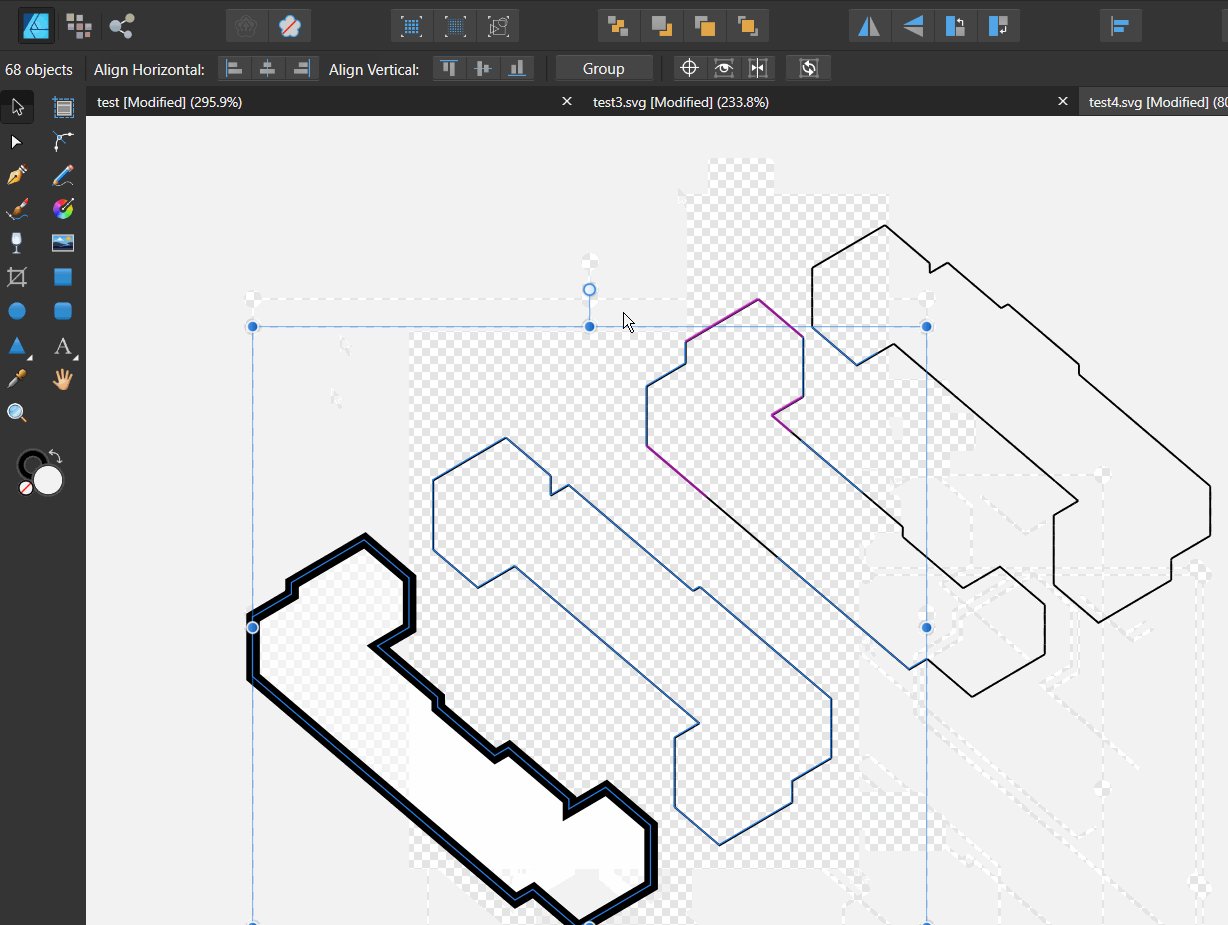
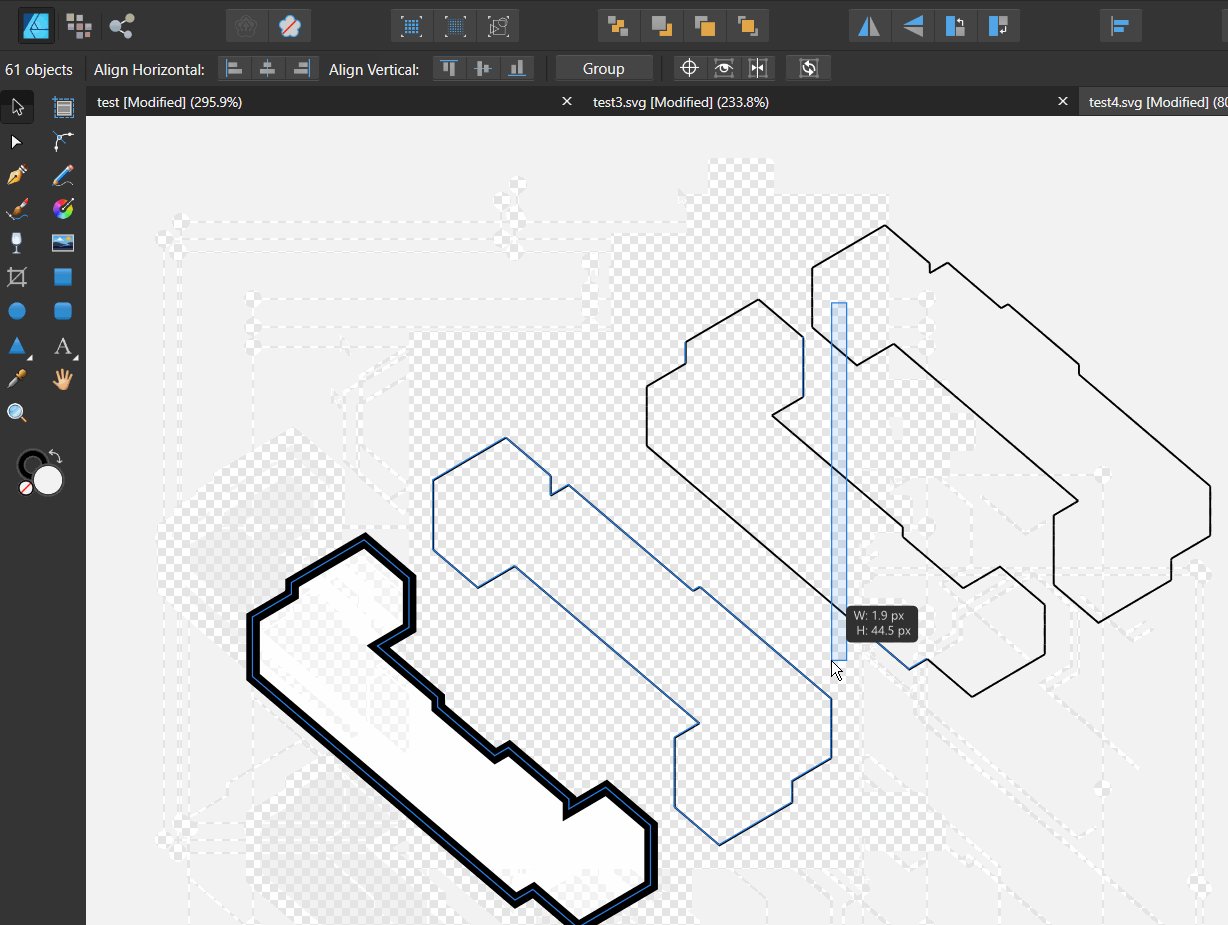
Remember, you aren’t limited to just 4-sided faces, to add complexity to your shapes, you can draw multiple-side polygons (1). The more sides you add, the less rigid your assets will look when projected (2).
The process of creating the top and bottom planes (3) and then, connecting the dots to draw faces (4), remains the same.
5. Using textures.
To give some character and depth to your isometric objects, you can use the techniques shown in THIS TUTORIAL we made a while ago, explaining in detail how to add raster textures to vector shapes in Affinity Designer.
6. Time to play!
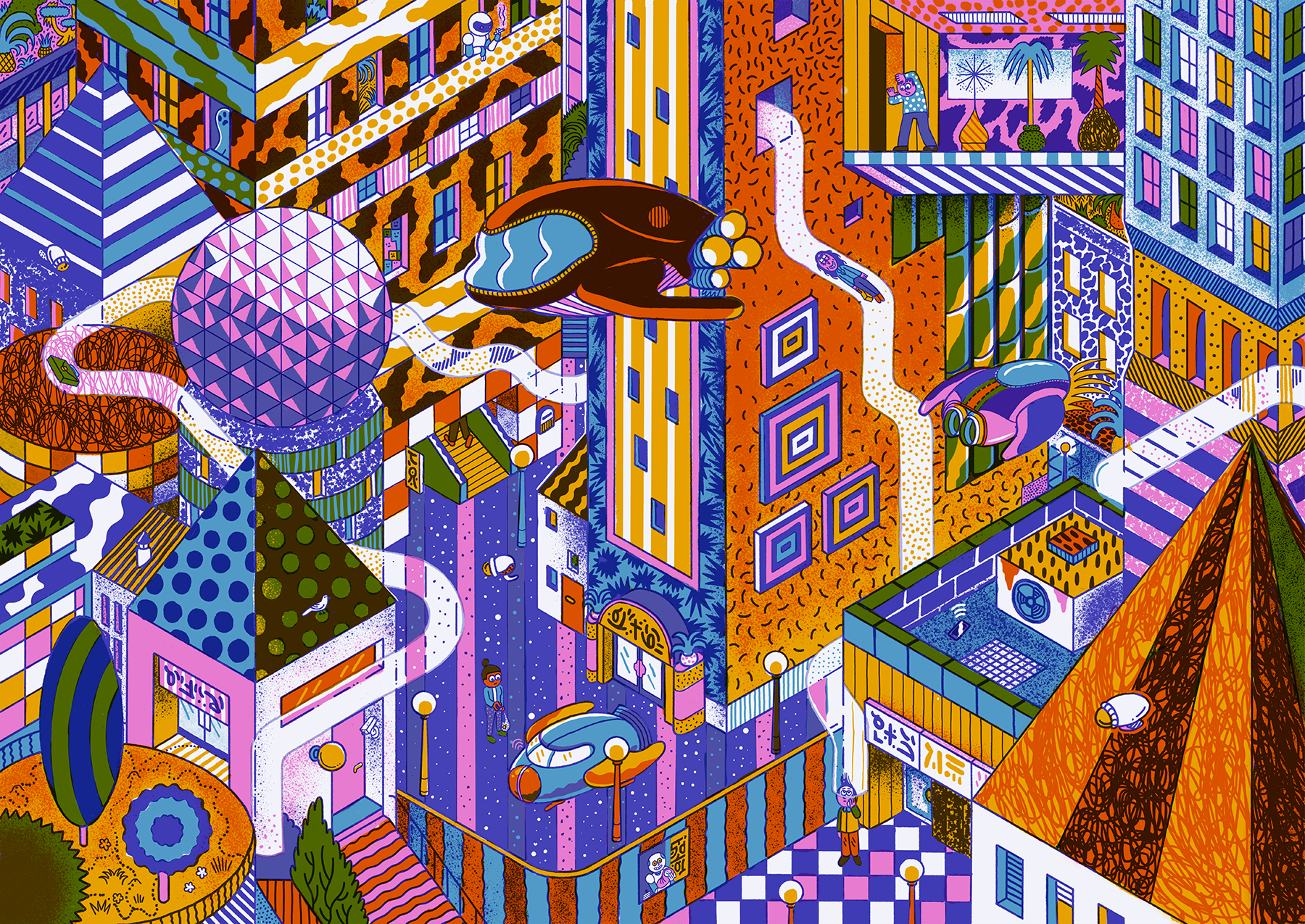
Once you’ve created some individual isometric assets, you can arrange them and make quick compositions to test what works best for your scene. These new features in Affinity Designer 1.7, will allow you to build more intricate illustrations in half the time.
Visit Frankentoon’s TOON LAB for more Affinity Designer tutorials covering a range of techniques from quick complex masking and painting with textures, to emulating retro graphics and comic book illustration.
This tutorial is aimed at desktop users of Affinity Designer 1.7, though its worth noting that Affinity Designer on iPad has also had isometric features added in our 1.7 update! Alias for mac os x.
Creating word circles or round texts is a kind of variation of artistic text. Designers often come across the need to create curved texts every now and then.
In this tutorial, we will learn how to type text around a circle in Serif's Affinity Designer.
1) Launch Affinity Designer and create a new document (⌘ + N). To work in a transparent background, check Transparent background in the Color section of the dialog box which just popped up.
2) Pick the Ellipse Tool.
3) Trace out an ellipse, and press SHIFT while tracing it out; it will create a perfect circle. Fill the background with some colour. Pick the Move Tool and click on the circle to select it.
4) Next, pick the Artistic Text Tool to write some words around the circle we just created.
5) Hover over the edge of the circle. The cursor will change to the letter 'T' with a small wave below it. Or you can just select Layer > Convert to Text Path to achieve the same.
6) Left-click, hold the mouse down and drag a bit towards the right bottom corner. The letter 'A' will appear just above the cursor. Release the mouse.
7) Two small green and orange triangles appear on the edge of the circle, marking the start and end points for the text to be typed in a direction. The cursor blinks at the green triangle. We are now ready to type some text.
8) We type in some words, say, 'STARFLEET INTELLIGENCE'. Remember, you can select the Font you fancy, choose the appropriate colour, and also set the font size as desired. The green triangle can be dragged around the circle's circumference to the point where you want the text to start. Your typed text can reach upto the orange triangle, beyond which, it flips over to the inside of the circle. The orange triangle is also draggable, so set the marks as you desire.
9) Now we need to add some more words after 'INTELLIGENCE'. Press spacebar and start typing the new words — 'UNITED .. '. Oops! As it closes the orange mark, the new text automatically flips position to the inside of the circle, beginning from the original green start point, but inverted and in an anti-clockwise direction. Another set of triangles — one green (darker) and one reddish — are auto-inserted onto the circumference.
10) We need to complete the text — 'UNITED FEDERATION OF PLANETS' — inside the circle, and it has to fit between the start and end points. For this, we can either reduce the size of the font or reduce spacing between them (not a likely adjustment though) or expand the area of the circle we traced.

Now there are two things about resizing the area:
- If you drag any corner handle of the selection, both the height and width resizes simultaneously, without altering the size of the text on the path.
- There is an extra dot which extends from the bottom-right corner of the selection, known as the scale handle. If you drag it, the text also scales along with the height and width of the object.

Pick any approach (or both), do the necessary adjustments and accomodate the appended text.
11) We note that the text 'UNITED FEDERATION OF PLANETS' is written on the inside of the circumference. To place it along the outer path of the circumference, increase the Baseline slider. Here, we slide it upto 80%.
Below is the circular text we just created. By the way, hope you are not inside a Klingon vessel 😉
Notes
- To create our circle text, we can also select the circle, and from the Layer menu, just select Convert to Text Path. The cursor will change to the letter 'T' with a small wave below it.
- In the same way, artistic path texts can be created from any line, curve or outline of a shape.
