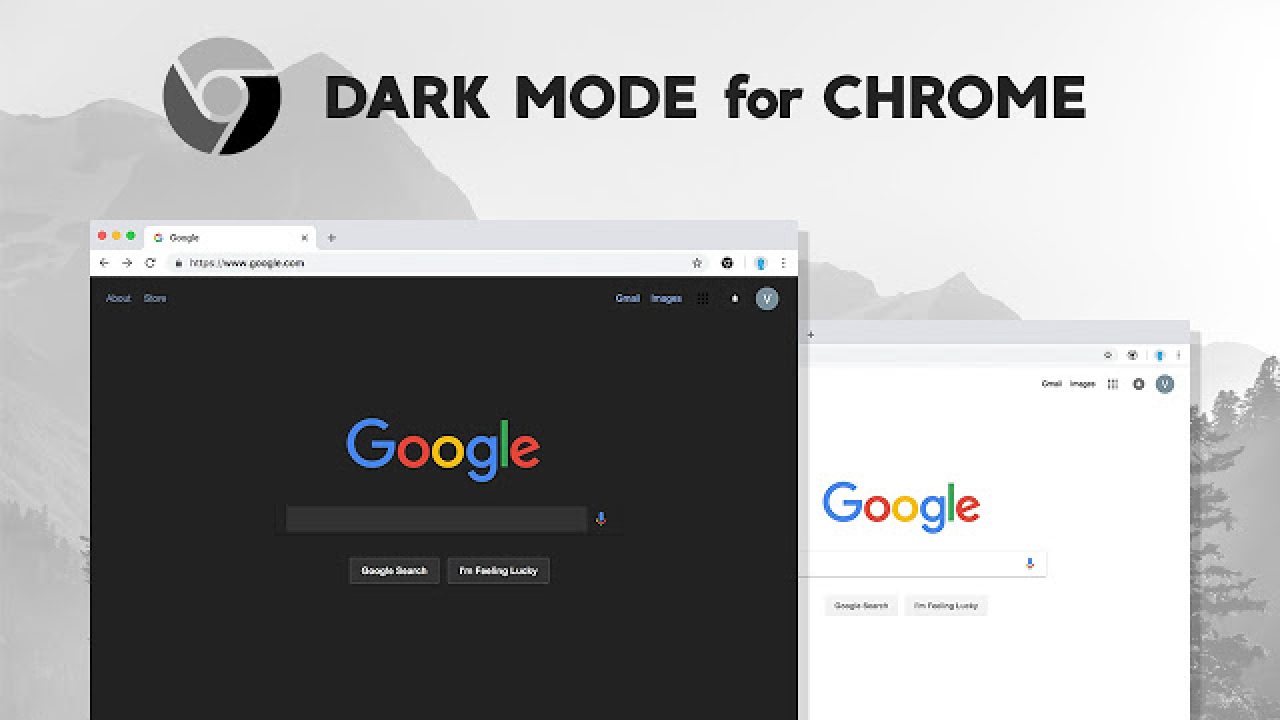
If you enable the dark mode appearance on your macOS, you see that everything gets a dark appearance that includes the Apple menu bar and the finder window. If you want only a Dark Mode on your web browser, you can solve this by installing only a Dark Mode Chrome Mac theme in your Google Chrome web browser. With Chrome 73, Google is bringing dark mode to its browser on OS-level and therefore to enable it, you need to enable the system-wide dark mode by visiting System Preferences on your Mac device.
Dark Mode Chrome Macos
Dark Mode
In macOS 10.14 and later, users can choose to adopt a dark system-wide appearance instead of a light appearance. In Dark Mode, the system adopts a darker color palette for all windows, views, menus, and controls. The system also uses more vibrancy to make foreground content stand out against the darker backgrounds.
Focus on your content. Dark Mode puts the focus on the content areas of your interface, allowing that content to stand out while the surrounding chrome recedes into the background.
Dark Mode is an aesthetic choice for users. Users can choose Dark Mode as their default interface style, and may use it at any time of day or in any lighting conditions.

Test your design in both light and dark appearances. See how your interface looks in both appearances, and adjust your designs as needed to accommodate each one. In Dark Mode, see how your designs look when Desktop Tinting is active. Decisions that work well in one appearance might not work in the other.
Adopt vibrancy in your interfaces. Vibrancy improves the contrast between foreground and background colors, making your foreground content appear more prominent. See Translucency and Vibrancy.
Colors
The color palette in Dark Mode includes darker background colors and lighter foreground colors. These colors aren’t necessarily an inversion of their light counterparts. While many colors are inverted, some are not. For example, both light and dark appearances use dark lines to create visual separations between views.
Embrace colors that adapt to the current appearance. Semantic colors (like labelColor and controlColor) adapt to the current appearance automatically. When you need a custom color, add a Color Set asset to your app’s asset catalog and specify the light and dark variants of the color. Avoid using hard-coded color values or colors that don’t adapt.

Ensure sufficient color contrast in all appearances. Using system-defined colors ensures a proper contrast ratio between your foreground and background content. For custom foreground and background colors, strive for a contrast ratio of 7:1. This ratio ensures that your foreground content stands out from the background, including when Desktop Tinting is active. It also ensures that your content meets more stringent accessibility guidelines. At a minimum, make sure the contrast ratio between colors is no lower than 4.5:1.
Soften the color of white backgrounds. If you must use a white background for your content in Dark Mode, choose a slightly darker white that prevents the background from glowing against the surrounding dark content.
For related guidance, including information about color accessibility standards, see Color and Contrast.
Desktop Tinting

Apps running in Dark Mode benefit from Desktop Tinting. When active, Desktop Tinting causes window backgrounds to pick up color from the user's desktop picture. The result is a subtle tinting effect that helps windows blend more harmoniously with their surrounding content. Users who prefer not to have the additional tinting, perhaps because they work with color-sensitive content, can disable this effect by choosing the graphite accent color in System Preferences.
Include some transparency in custom control colors. Transparency lets your controls pick up color imparted by the window background and by Desktop Tinting. That additional color creates a harmony between your controls and backgrounds, which persists even when the desktop picture changes.
Images, Icons, and Glyphs
The system makes extensive use of template images in Dark Mode. A template image is a monochromatic image with transparency, anti-aliasing, and no drop shadow that uses a mask to define its shape. The system also includes many full-color images that are optimized for both light and dark appearances.
Use template images wherever possible. Template images adapt to light and dark interfaces, and they can take full advantage of vibrancy. Full-color images that look good in one interface might look washed out in another. For related guidance, see Custom Icons.
Design individual glyphs for light and dark appearances when necessary. A glyph that uses a hollow outline in light mode might look better as a solid, filled shape in Dark Mode.
Make sure full-color images look good. Use the same asset if it looks good in both light and dark appearances. If an asset looks good in only one appearance, modify the asset or create separate light and dark assets. Use asset catalogs to combine your assets into a single, named image.
Typography
The system uses vibrancy and increased contrast to maintain the legibility of text on darker backgrounds.
Use the system-provided label colors for text. The primary, secondary, tertiary, and quaternary label colors adapt automatically to light and dark appearances. For related guidance, see Typography.
Google Chrome Dark Mode Mac
Use system views to draw static text. System views and controls make your app’s text look good on all backgrounds, adjusting automatically for the presence or absence of vibrancy. Don’t draw text yourself when you could use a system-provided view to display that text instead. See NSTextField and NSTextView.
